Áp dụng tỉ lệ vàng cho thiết kế web
Là một designer, chúng ta thường cân nhắc rất nhiều khi bắt đầu một dự án. Một trong những phân đoạn quan trọng nhất là làm việc với các layout và các hệ thống để tạo không gian trống. Thông thường, các designer sẽ dùng thư viện grid-spaced CSS nhưng có rất nhiều cách để tạo những layout đầy sáng tạo.
Hôm nay, chúng ta sẽ cùng tìm hiểu về tỷ lệ vàng và cách mà bạn có thể áp dụng những bài học đơn giản vào thiết kế của mình. Hầu hết các kỹ thuật thảo luận trong bài viết đều được áp dụng trên cả phạm vi rộng lớn của cả nghệ thuật và thiết kế, nhưng chúng ta sẽ tập trung hơn vào khía cạnh kỹ thuật. Ngoài tỷ lệ vàng là những công cụ hữu ích khác có thể hỗ trợ cho layout của trang web.
Mục lục
Divine Proportion (Tỷ lệ thần thánh)[sửa]
Divine Proportion còn được biết với cái tên Golden Ratio (Tỷ lệ vàng). Đó là hằng số toán học có giá trị bằng 1.618, nó được sử dụng nhằm mô tả tỷ lệ giữa hai yếu tố. Tỷ lệ này đã được sử dụng từ giai đoạn đầu thời kỳ Phục hưng, khi các khái niệm nghệ thuật đương đại bắt đầu bùng nổ.
Các nghệ sĩ thời kỳ này cân nhắc sử dụng tỷ lệ nhằm tạo sự lôi cuốn và sức mạnh huyền bí khi kết hợp vào công việc thiết kế. Hàng trăm năm trước, tỷ lệ này thường được sử dụng cho kiến trúc, điêu khắc và tranh nghệ thuật, nhưng ngày nay chúng ta có thể sử dụng những kỹ thuật tương tự trong nghệ thuật số hiện đại.
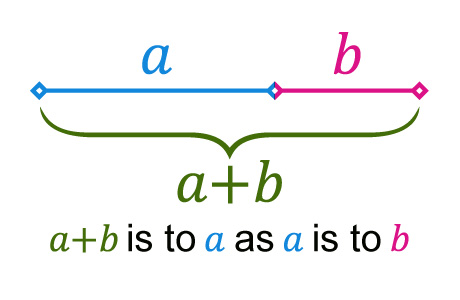
Tỷ lệ này được mô tả một cách chính xác bằng hằng số toán học. Có vẻ khá khó hiểu nhưng chúng ta có thể thay thế các biến trong phương trình bằng cách sử dụng con số thực tế. Chúng ta chỉ có 2 biến với tên gọi là a và b. Các yếu tố sẽ đạt được tỷ lệ vàng khi a+b/a tương đương với a/b.
Bạn có thể thử với bất kỳ giá trị nào của 2 biến để xem sẽ nhận được gì. Cuối cùng, bạn đều có kết quả là hằng số 1.61803398 (hay chỉ là 1.618). Khi không có giá trị cụ thể, chúng ra có thể áp dụng công thức tỷ lệ vàng để tạo ra những giá trị tương đương. Sử dụng công thức tỷ lệ vàng giúp công việc thiết kế trở nên linh hoạt và thấy được sự liên hệ giữa kích thước hơn là việc chọn lựa trong hàng tá con số.
Các chức năng toán học của tỷ lệ[sửa]
Một thủ thuật thú vị là có thể chỉ dùng tỷ lệ để biến đổi toàn bộ hệ thống. Ví dụ hệ thống 960 grid chia thành 2 cột. Chúng ta không biết mỗi cột nên rộng bao nhiêu để layout trong phạm vi tỷ lệ thần thánh, nhưng chúng ta hoàn toàn có đủ số liệu để tìm ra tỷ lệ đó.
960 (đơn vị điểm ảnh) tương đương giá trị a+b. Vì vậy chúng ta có sẽ chia 960 cho 1.618 để có được chiều dài, đại diện cho biến a. Trong trường hợp này 960/1.618 là 593 px.
Sử dụng thông tin này, chúng ta có thể lấy 960 trừ 593 để có chiều rộng của cột là 367 px. Bạn có thể kiểm tra lại câu trả lời bằng cách lấy 593 + 367 (960) và chia cho 593. Dựa trên cách tính toán của tôi, bạn sẽ nhận được giá trị tương đương 1.618, chính xác bằng tỷ lệ vàng.
Việc sử dụng kỹ thuật này là hoàn toàn cần thiết khi phát triển hệ thống layout cho các website động. Tỷ lệ thần thánh giúp mọi thứ được sắp xếp theo một cách tự nhiên và cơ hữu nhất. Ngoài ra bạn có thể bố trí thiết kế thành 3 hay 4 cột layout nến bạn muốn. Với lựa chọn này, bạn cần kiểm tra chính xác những gì bạn đang làm và tổng kích thước có thể của layout.
Nếu bạn gặp khó khăn trong việc tìm ra tỷ lệ cố định cho trang web, đừng phí công sức với những yếu tố quá nhỏ. Tỷ lệ vàng chỉ có tác dụng hướng dẫn cho bạn như một designer. Miễn là thiết kế của bạn đạt được mục đích riêng của nó và giữ được giá trị tương đương cho cho toàn bộ trang.
Tương tự như quy luật ngón cái phổ biến, bạn có thể sử dụng tỷ lệ 5:3- dù không chính xác như tỷ lệ vàng nhưng nó đủ để giúp bạn tránh những lỗi không đáng có.
Rule of Thirds (Quy tắc một phần ba) trong thiết kế[sửa]
Tối ưu hóa layout không phải lúc nào cũng hoàn hảo. Đây là một trong những cách được dùng cho thiết kế web và không có lý do chắc chắn cho những hướng dẫn chính xác này. Quy tắc một phần ba khá đơn giản đối với những ai “lười biếng” áp dụng tỷ lệ vàng.
Nó không hề mang lại cho bạn những kết quả tồi tệ hay các website khó nhìn, ngược lại là đằng khác. Nhưng đó là tỷ lệ thiết kế thông dụng mà rất nhiều người tiếp cận để tìm ra tính toán chính xác hơn.
Với nguyên tắc này, bạn có thể phân chia bất kỳ hình ảnh hoặc nghệ thuật nào thành 9 ô vuông bằng nhau. Điều này được thực hiện bằng cách đặt 2 đường ngang và 2 đường dọc bằng nhau vào toàn bộ hình ảnh. Bốn điểm giao nhau giữa các đường thẳng là những “hot spots” cho website của bạn. Hay nói chung là nên đặt những nội dung quan trọng nhất trong khu vực này.
Một cách tiếp cận thú vị để giải quyết vấn đề này là chia đôi mỗi cột một lần nữa. Việc chia đôi mỗi cột giúp bạn có một grid phân bố đều giữa trang web của bạn với tỷ lệ thiết lập. Bằng cách này, hình vuông trên cùng bên trái sẽ chứa hầu hết những yếu tố liên quan đến thương hiệu trang web của bạn (logo, navigation, khu vực heading…). Ngoài ra hình vuông trên cùng bên phải có thể chứa một số thông tin quan trọng dọc theo trang web.
Tập trung vào mỗi điểm bên trong thiết kế có thể giúp bạn tìm được chỗ đặt heading, button,link … Nói cách khác, đây không phải là nguyên tắc mà tất cả các designer đều phải tuân theo để giữ layout trong tầm kiểm soát. Đây chỉ là một trong vô số các nguyên tắc thiết kế và đã được chứng minh là có thể áp dụng đối với những layout website phức tạp. Thậm chí nó còn dễ hơn hơn cả việc dùng phần mềm thiết kế Adobe với những công cụ sử dụng cho những grid của bạn. Mọi thứ thật dễ dàng làm sao.
The Golden Rectangle (Tỷ lệ hình chữ nhật vàng)[sửa]
Tên của tỷ lệ cho thấy có thể tạo một hình chữ nhật vàng bằng cách áp dụng tỷ lệ mà chúng tôi đã thảo luận về phương diện hình học. Chiều dài hình chữ nhật nên có giá trị lớn hơn hoặc có thể dùng giá trị nhỏ hơn cho biến số b. Hình chữ nhật cũng có thể được áp dụng cho thiết kế các layout và các yếu tố đồ họa khác bao gồm logo và các icon nhỏ hơn.
Những phần đặc biệt của hình học có thể giúp bạn định hướng layout hoặc các yếu tố khác. Cụ thể là bạn có thể phác thảo kho hình ảnh hiển thị với Flash mà không cần nội dung. Những hình chữ nhật này cũng được sử dụng cho footer hoặc sidebar cho các yếu tố các nhân hoặc các widget.
Tất nhiên, nên ưu tiên sử dụng cho nội dung động. Khi định vị các hình ảnh hoặc công việc trong portfolio, bạn nên cân nhắc tỷ lệ hình chữ nhật vàng để phân định . Các website thương mại điện tử có thể sử dụng tỷ lệ này tốt hơn, không chỉ hiển thị các sản phẩm theo hàng mà còn có những thông tin hữu ích trong những cột ngang bằng nhau của các hình chữ nhật vàng.
Tôi không gợi ý rằng tất cả yếu tố đều sử dụng tỷ lệ hình chữ nhật vàng. Trên thực tế cần cân nhắc rất nhiều yếu tố khi thực hiện với alignment và grid để tránh tạo ra những lỗi không nên có. Đây chỉ là công cụ thêm vào để hỗ trợ.
Kết luận[sửa]
Chúng ta đã tìm hiểu kỹ hơn về tỷ lệ vàng để biết được cách sử dụng tỷ lệ này trong thiết kế hiện đại. Hệ thống grid có vẻ khá cầu kỳ và việc sử dụng tỷ lệ vàng giúp cố định và tạo sự đàn hồi cho các layout. Bạn không nên phụ thuộc vào các hằng số toán học này trong việc sắp xếp layout. Nhưng bạn có thể tạo ra lợi thế bằng cách cân nhắc những tỷ lệ này cho grid layout của trang web.
Có một số mẫu grid miễn phí mà bạn có thể download để sử dụng trong toàn bộ quá trình này. Đây là cách bắt đầu tuyệt vời nếu bạn không tự tin sử dụng tỷ lệ thiết kế và muốn thử một số mẫu trước.
Hãy thử áp dụng những ý tưởng này vào thiết kế tiếp theo của bạn bằng cách cân nhắc thật cẩn trọng. Hệ thống layout và cấu trúc kết hợp với tỷ lệ toán học tự nhiên sẽ giúp bạn có những thiết kế web đáng kinh ngạc.
- Nguồn: http://vnwordpress.com
Xem thêm[sửa]
- Tỉ lệ vàng - wikipedia